TABLE OF CONTENTS
TABLE OF CONTENTS
Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
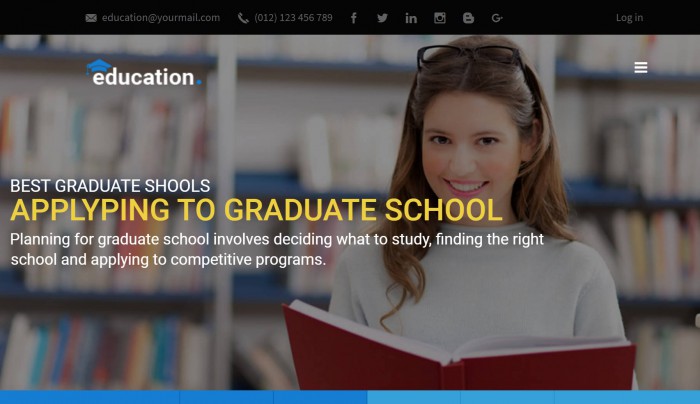
The best themes for schools, universities, online courses and learning management systems which will assist you to create a first-rate searching modern educational website right away.
Read More














1. General
Go to backend -> Appearance -> Customize -> General:
2. Multi layout for site
You have many options to show your site:
Go to backend -> Appearance -> Customize -> Layout:
3. Multiple Headers
Our theme comes many header types that you can customize your website exactly the way you want.
Go to backend -> Appearance -> Customize -> Header -> Presets and choose Header Style
4. Courses - Learndash
You have many options to show your courses
Go to backend -> Appearance -> Customize -> Courses – Learndash:
5. Various Google Fonts
Over 800 google font which you can use and upload. Being stored on Google’s servers, displaying them will be fast & reliable.
Go to backend -> Appearance -> Customize -> Typography -> edit Body Font, Headings Font:
6. Unlimited custom color variations
Select and set dozens of color for your elements which are using our Custom Color Picker
Go to backend -> Appearance -> Customize -> Color:
7. Dozens of Blog category layouts
Amazing features that will make your blog or magazine stand out among others.
You can design your own awesome blog page with many styles and layouts that attracting readers.
Go to backend -> Appearance -> Customize -> Blog: