Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
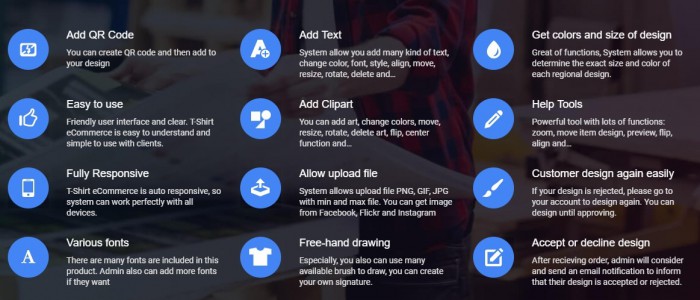
If you intend to start an online business but don't know which industry you should join, a suggestion for you is digital printing. As you know, along the roads, from urban to rural, signs from simple to complex are displayed a lot on the street.
Read MoreRecently, we have heard enterprises have been talking a lot about Magento 2 migration because they've considered it as the big expansion plan of business. It seems to be true for enterprises but is it for both small and medium business? Whether they shoul
Read MoreThere is a fact that web owners usually overlook to optimize SEO for Magento product pages. I found that a lot of merchants with a large catalog and use generic product descriptions and images provided by the manufacturer forget this aspect.
Read More















When our interactions via Internet are no longer confined within the big and heavy computers and people seem to use smart devices, designers tend to focus more on UX even rather than UI that can be considered as an important part in creating mobile-friendly designs. In some aspect, UX is the thing that spans beyond the boundaries of graphics and aesthetics. Moreover, even when you own a website with appealing, user-friendly, unique, and functional desktop version, you still lose your competitive advantages if you do not consider the mobile experience. Customers are usually the smartest and fairest assessors, your site will be underestimated a lot if it limits the access from other devices. Don’t worry! Here are some best practices for you to improve:
If you decide to put more effort into mobile UX, a great idea suggested is forgetting the tradition and following the “mobile first” strategy. Your effort will be rewarded because it is assumed that there are 1.2 billion mobile web users worldwide and these numbers seem to increase continuously in the coming years. Despite applying for mobile, you should keep in mind to make the design simple, clean and sophisticated.
Fluid layouts can save you from the problems of picking and choosing which possible screen sizes you’ll design for and creating the seamless adaptation all of them. Fluid layouts work base on percentages rather than definite measurements.
In short, functionality is having things done and achieved the goals easily in a short time with some great tools such as nearest store locations, product search, product reviews, or currency converters. You can look at the website of Purina to see how well they deal with “functions”
Accomplishing in every trade seem to be the impossible mission, you had better follow these step. Firstly, seek your users. Secondly, list their typical web browsing behavior. Thirdly, find out the reason that encourages them to stick. But one thing you should consider is there are two major types of web browsing are the people browsing with and without goals, and each type should be treated with different “functions”
These resources will offer you the real knowledge and close look about the platform you will be using. Whichever the case, some key components of brand or “signatures” should remain.
Sometimes, customers feel annoyed because some designers hide a part of their contents from mobile users. Or in some case, the mobile layout does not have enough space for huge contents, have you ever thought that this fact is really unfair to mobile users? These wrong approaches can make you lose a lot of potential customers. One solution for you is simplifying the layout to the extreme, moving some content to other screens to reduce clutter or trying to organize it all better.
With smart design, finger touches are replacing for precision-friendly mouse pointers. Therefore, your design should be changed to adapt as well. A successful task should not require users to pinch too much or zoom in to tap on something, fill out a form or tap on a button.
You can find script compressors such as HTML compressor or Gzip compression you can see it automatically remove unnecessary comments, white space, or code. CSS minifier, CSS compressor, and some other tools will enable you to concatenate CSS code as well as improve performance. Moreover, Image compression can reduce the size of your .jpeg and .png files but still keep the quality.