TABLE OF CONTENTS
TABLE OF CONTENTS
Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
This comprehensive bag customizer tutorial offers a step-by-step guide to setting up a high-converting ecommerce store with Cmsmart Product Designer. From multi-view configurations to dynamic pricing, it empowers non-technical users to deliver a seamless and profitable personalization experience.
Read MoreDiscover how the home décor industry is transforming with the rise of personalized products and the challenges retailers face. Learn how CMSmart's Product Builder offers a solution, improving customer engagement, reducing return rates, and increasing sales through real-time 3D previews and automated processes.
Read More














Dear our beloved customers,
In the previous article, cmsmart showed you tutorial Install WooCommerce Product Designer Plugin. Today, we will introduce you to how to create a new template with Woocommerce Product Designer Plugin.
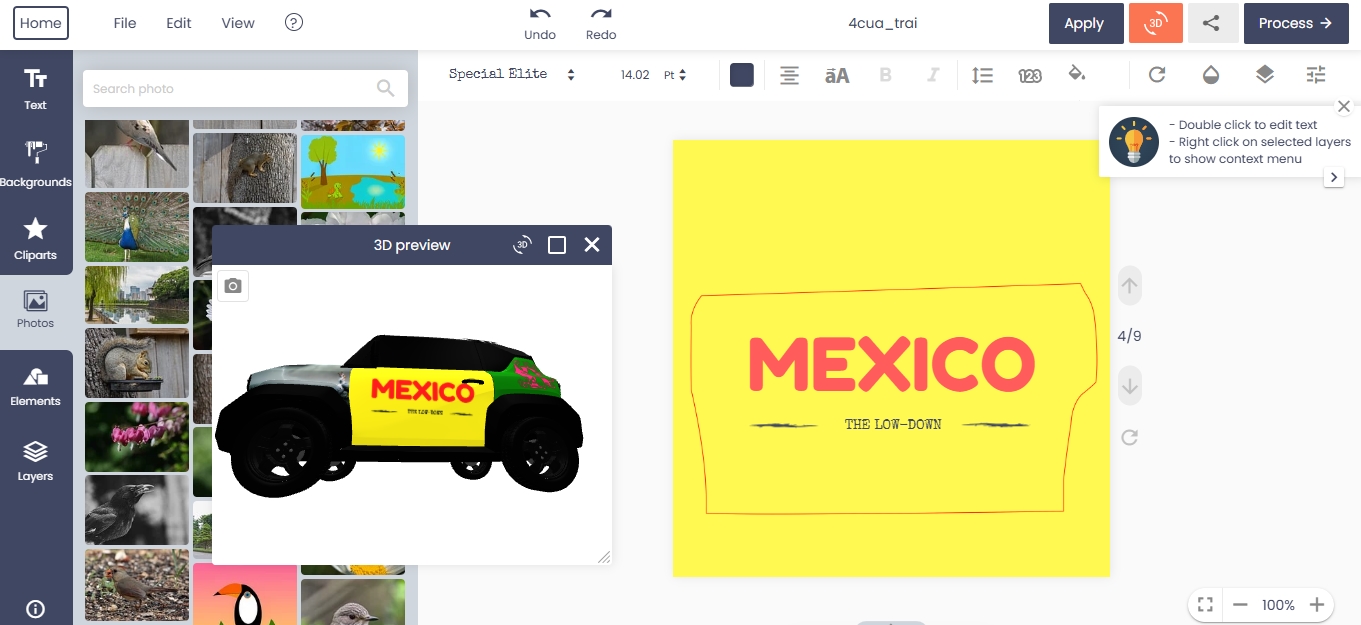
The great feature set of the WooCommerce Product Designer Plugin makes it easy to turn ideas into eye-catching designs. Just search for the best images and fonts, then use our drag and drop tool to design. In particular, this plugin helps you create templates faster and easier than ever. Creating templates helps your customers edit quickly without redesigning from scratch. It helps shorten the design time of customers and increase their creativity.
Some highlight features of Woocommerce product online design plugin:
Option group configuration: Allows to group fields that are similar to make them more easily to see and understand.
Step by step configuration: Displays the headings of the fields so that users can have an overview of product options.
Delivery date: Delivery date and fixed price for each day will be quickly configured, customers can view the amount of money that corresponds to the number of products.
Artwork action: Allows customers to easily choose requirements on any pages.
Qr code- Vcard: Easily scan the QR code, you can get all the information by scan the QR code by your mobile.
Design guideline: Specific standards and requirements for designs are predetermined by Shop Owner which easily comes to customers.
Template Mapping Feature: This feature will map information if you are logging in, otherwise, it will create a dialog box to quickly enter information.
Advance Get quote Feature: Besides getting a quote for each product, now you can get a quote for multiple products at the same time when you are at the checkout stage.
Template filter Feature: Allows you to easily and quickly filter designs by tag and color on the gallery page.
Follow this tutorial video to create a template with NBdesigner
How to create a template with Woocommerce product designer plugin?
Start creating your own template now with the WooCommerce Product Designer Plugin. Visit the Demo link for a better experience. If you need any help figuring out please feel free to Contact us https://cmsmart.net/support_ticket/ and we will be happy to help. Remembering to use coupon code MAR_DL to get 18% discount for this item. Thank for reading!