TABLE OF CONTENTS
TABLE OF CONTENTS
Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
This comprehensive bag customizer tutorial offers a step-by-step guide to setting up a high-converting ecommerce store with Cmsmart Product Designer. From multi-view configurations to dynamic pricing, it empowers non-technical users to deliver a seamless and profitable personalization experience.
Read MoreDiscover how the home décor industry is transforming with the rise of personalized products and the challenges retailers face. Learn how CMSmart's Product Builder offers a solution, improving customer engagement, reducing return rates, and increasing sales through real-time 3D previews and automated processes.
Read More














Dear our beloved customers,
You want to design any type of product without any limitation and can customize your products in the store. You want to create professional designs and save your time. Woocommerce product designer of Cmsmart will help you. This is the powerful tool of Web to Print stores that makes your design less complicated. It is very friendly and useful for both printing shop owners and their customers. We provide an available library for templates, elements, images that you cannot miss at our WooCommerce Online design Tool. You can draw your ideal quickly without designing skills. Now, Cmsmart will share How to use WooCommerce products in the frontend?.
Why should you use woocommerce product online design
Option group configuration: Allows to group fields which are similar to make them more easily to see and understand.
Step by step configuration: Displays the headings of the fields so that users can have an overview of product options.
Delivery date: Delivery date and fixed price for each day will be quickly configured, customers can view the amount of money that corresponds to the number of products.
Artwork action: Allows customers to easily choose requirements on any pages.
Qr code- Vcard: Easily scan the QR code, you can get all the information by scan the QR code by your mobile.
Design guideline: Specific standards and requirements for designs are predetermined by Shop Owner which easily comes to customers.
Template Mapping Feature: This feature will map information if you are logging in, otherwise, it will create a dialog box to quickly enter information.
Advance Get quote Feature: Besides getting a quote for each product, now you can get a quote for multiple products at the same time when you are at the checkout stage.
Template filter Feature: Allows you to easily and quickly filter designs by tag and color on the gallery page.
3 steps to use WooCommerce product designer in the frontend:
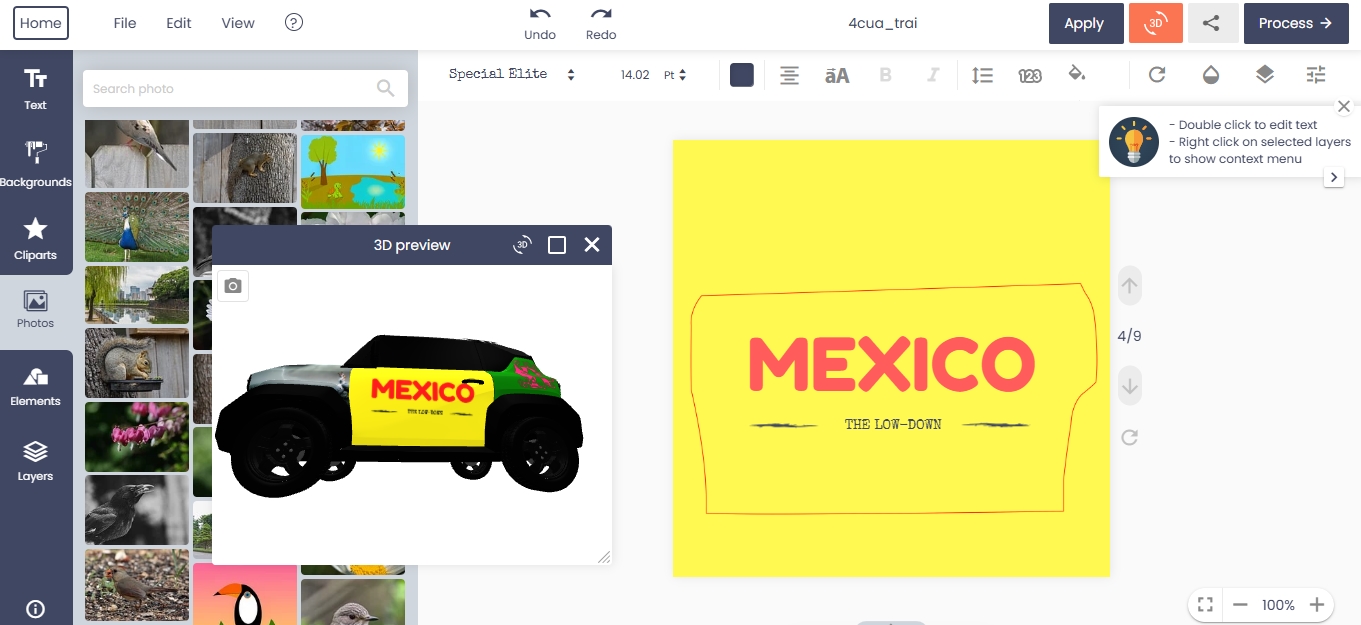
How to use Woocommerce product designer in the frontend?
This plugin is easy to use. Especially, it is very friendly with customers. If you want to have more experience in our products, please access the link: Live Demo. Above are some new Highlight Features of Online Product Designer. Hopefully, the article has brought some useful information for you. If you have any questions, feel free to feedback here. My colleagues and I are willing to support you. If you have any questions about your products, you could contact Mr.Vincent with the information below. He is always willing to answer all of your questions. Remembering to use coupon code MAR_DL to get 18% discount for this item.
Best regards.
Have a nice day!