TABLE OF CONTENTS
TABLE OF CONTENTS
Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
Cmsmart Store is a comprehensive eCommerce solution designed to empower businesses with the tools they need to succeed in the digital marketplace. By integrating a curated selection of essential plugins and apps, Cmsmart Store ensures a seamless, feature-rich, and customizable platform for creating and managing online stores. Each tool is carefully selected to enhance functionality, improve user experience, and streamline operations, making it the ultimate choice for businesses aiming to thrive in the competitive world of eCommerce
Read MoreDo you want to start your own multivendor marketplace but don't know where to start and how to create a multivendor marketplace from scratch? This guide will reveal everything you need to know.
Read MoreHow many types of keywords in SEO? Which is the keyword increase conversion rate? Keyword research is the term in SEO that any SEO person knows about it but not everyone uses it effectively. Follow the below article to get much useful information
Read More














Dear our customers,
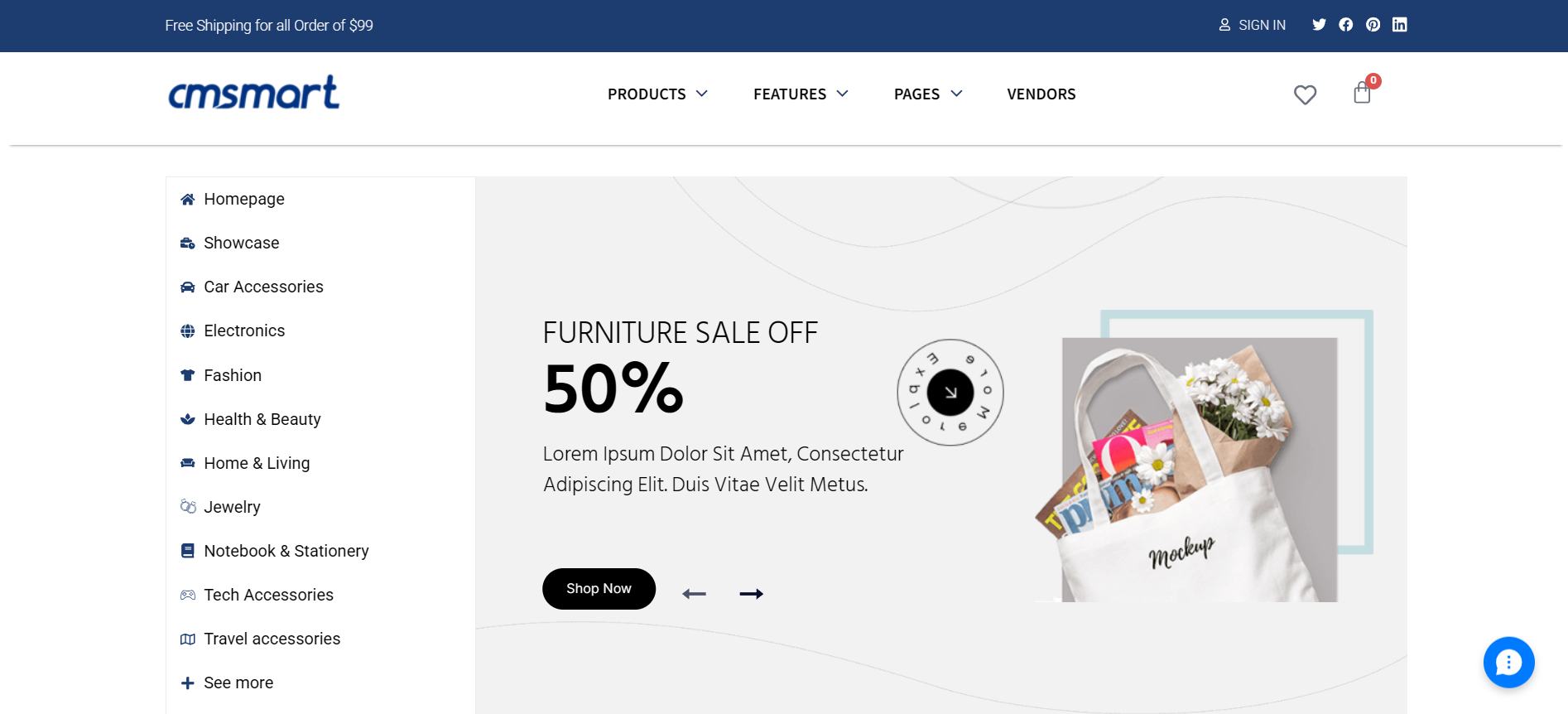
Menus is where visitors find links to the important pages on your website. Having the right site menu bar design is critical. It needs to compatible with the topic, contents, and images of your website. It has a great effect on traffic, conversions, and user-friendliness. Everything important on your website is connected to the site menu bar. So, how to Configure "Menu" Layout for Product Category Page With WordPress Multistore Theme? We will analytic in this article. Let' start.
Some basic concepts related to Menu for product Category
Navigation menus: At the most basic level, a WordPress menu is an assemblage, collection or list of links. The most common placement of a menu is in the site navigation area or navigation bar and is referred to as a navigation menu.
Each link in a menu is called a menu item. Some menu items may have sub-menu items that are displayed in a drop menu.
Configure "Menu" Layout for Product Category Page
Your products are displayed as the menu and this is the uniqueness of this theme
To Configure: Go to your backend ->Appearance ->Menus. Then, you can edit the page and menus.
Some content you can edit with Wordpress MultiStore Theme
So, with the Configure "Menu" Layout for Product Category feature in WordPress Multistore Theme, you can customize menus on your website. Above is the image and my intro about how to Configure "Menu" Layout for Product Category Page With WordPress Multistore Theme. I hope this article has brought you some useful information. You can try this product at WordPress Marketplace Demo. If you have any questions about the product, please contact us at CMSmart.net. We are willing to answer your questions. Remembering to use coupon code MAR_DL to get 18% discount for this item.
Thank you for reading and keep following us to get more information in the next article! Bye, See you soon!
Best regards.