TABLE OF CONTENTS
TABLE OF CONTENTS
Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
Learn how to build and optimize a successful custom sticker ecommerce store with Cmsmart WooCommerce Product Designer. This guide covers everything from dynamic pricing to order management, empowering your SME for success.
Read MoreDiscover how the home décor industry is transforming with the rise of personalized products and the challenges retailers face. Learn how CMSmart's Product Builder offers a solution, improving customer engagement, reducing return rates, and increasing sales through real-time 3D previews and automated processes.
Read MoreWelcome to our comprehensive guide on efficiently managing product listing and catalog in a marketplace. As an online seller, you understand the importance of effectively showcasing your products to attract customers and drive sales. However, managing product listings and catalogs can be a challenging task, especially in a competitive marketplace.
Read More














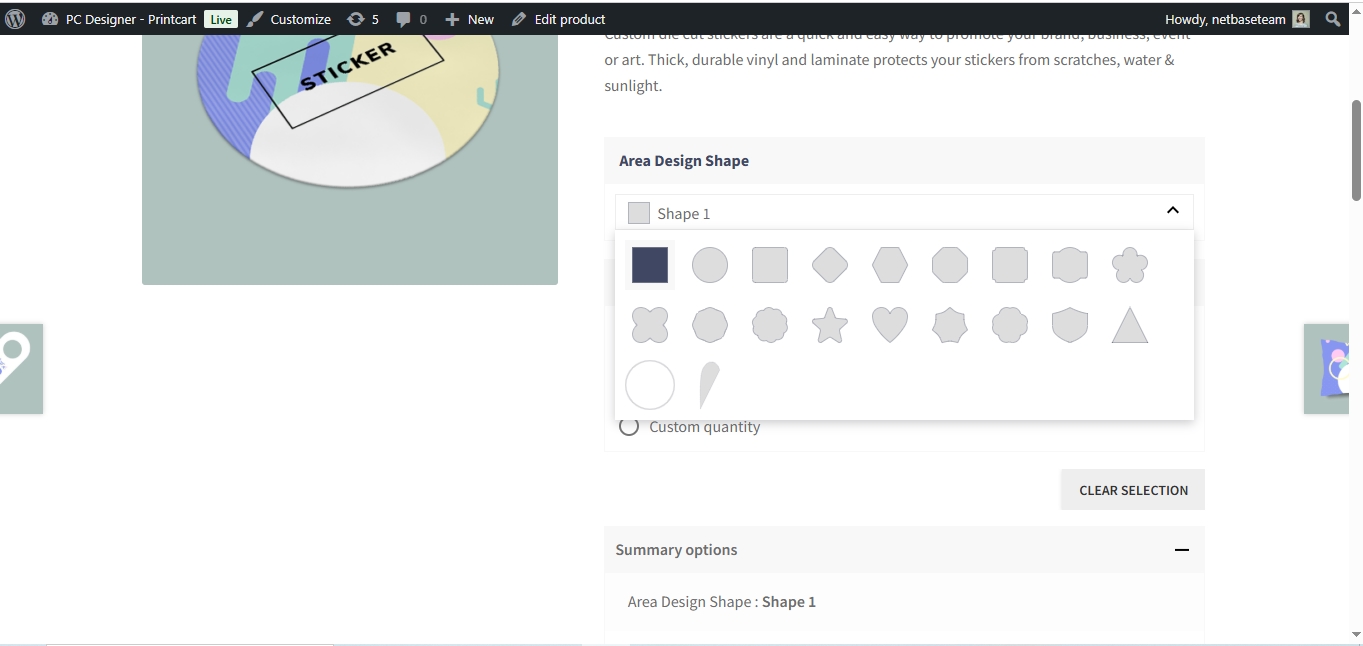
As you know, the Product Preview shows you everything you need to know about this product to make a purchasing decision for yourself. But, if you want to become a big supplier and expand the business activities of your company, you need to answer some below questions.
Now, "Create Preview Builder for Product" Feature is a solution where your customer can configure every aspect of your product. You can change to some elements and detail for product design can be previewed. By offering this feature, the customer can truly engage with your brand. Therefore, with WordPress online product Design, how To Create Preview Builder for Your Product? I will tell you in this post. Here we go!
Describe Create Preview Builder for Product Feature
With Create Preview Builder for Product feature, we provide you a product's component design. On this design, you or your customers can edit to suitable for their purpose before providing it. It brings customers convenience and gets requests from customers easily.
So, with the "How to create preview builder for your product", you can know more about WordPress Online Design Plugin. I hope this article has brought you some useful information. You can try this product at WordPress Online Design Demo. If you have any questions about the product, please contact Vincent at the contact information below or take your question here https://cmsmart.net/support_ticket/. WE is willing to answer your questions. Remembering to use coupon code MAR_DL to get 18% discount for this item.
Thank you for reading and keep following us to get more information in the next article! Bye, See you soon!
Vincent
Sales Consultant Manager
Skype: live:vincent_4281
Phone/ WhatsApp: +84 937 869 689
Email: [email protected]