TABLE OF CONTENTS
TABLE OF CONTENTS
Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
This comprehensive bag customizer tutorial offers a step-by-step guide to setting up a high-converting ecommerce store with Cmsmart Product Designer. From multi-view configurations to dynamic pricing, it empowers non-technical users to deliver a seamless and profitable personalization experience.
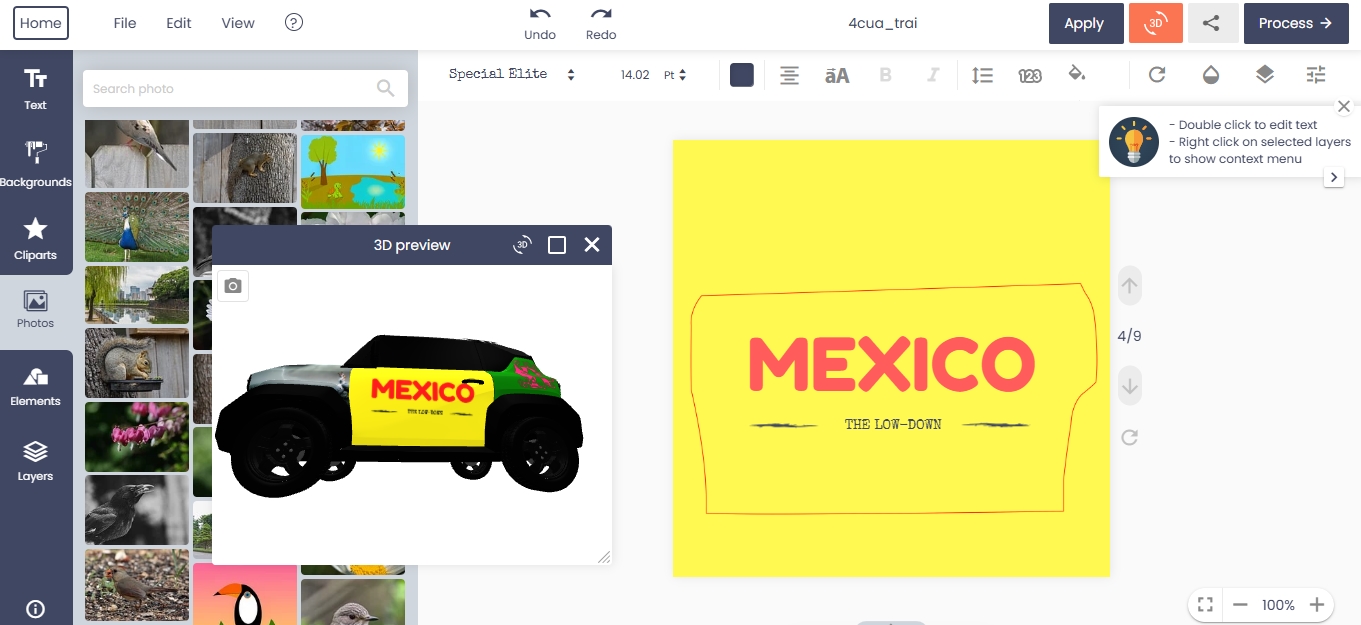
Read MoreDiscover how the home décor industry is transforming with the rise of personalized products and the challenges retailers face. Learn how CMSmart's Product Builder offers a solution, improving customer engagement, reducing return rates, and increasing sales through real-time 3D previews and automated processes.
Read More












The Google Maps API Key is an essential tool for integrating powerful Google Maps features into your website or application. It serves as a unique identifier that allows your project to interact securely with Google Maps services, enabling functionalities such as static maps, geolocation, and location-based customization.
For businesses using tools like NBDesigner—a top-tier product design plugin developed by Cmsmart—Google Maps integration can significantly enhance user experience, especially when providing location-based services or mapping functionalities for your eCommerce platform.
In this guide, we’ll provide a detailed walkthrough on how to obtain and configure a Google Maps API Key, including how to integrate it with the NBDesigner plugin for WordPress.
1. What Is a Google Maps API Key?
The Google Maps API Key is a secure, unique code that authorizes applications to use Google Maps services. It ensures that only verified requests from your project are processed, preventing unauthorized access or misuse.
Why Do You Need an API Key?
2. Step-by-Step Guide to Obtaining a Google Maps API Key
Prerequisites
Step 1: Access Google Cloud Console
Step 2: Activate Billing
Step 3: Create a New Project
1. After successful login, navigate to the “Console” page.
2. Click on “My First Project” or “New Project” to start fresh.
3. Fill out the project details:
4. Click “Create” to finalize your project.
Step 4: Enable APIs for Your Project
1. In the API Library section of the Google Cloud Console, search for the APIs required for your project. Common APIs include:
2. Click “Enable” to activate each API for your project.
Step 5: Generate the API Key
Step 6: Secure and Restrict Your API Key
To prevent unauthorized usage of your API key:
1. Restrict by Application Type:
https://yourwebsite.com).2. Restrict by API:
3. Click Save to apply restrictions.
3. How to Use the API Key with NBDesigner
After generating your API key, follow these steps to integrate it with the NBDesigner Plugin on your WordPress site:
Step 1: Access NBDesigner Settings
Step 2: Enter the API Key
Step 3: Enable Google Maps Features
Step 4: Save and Test
4. About Cmsmart and Our Solutions
Cmsmart is a global leader in eCommerce innovation, providing advanced tools and solutions to simplify and enhance online store management.
Our Expertise
For eCommerce businesses, we offer solutions designed to optimize operations, improve customer experiences, and drive growth. Key offerings include:
Explore more about our offerings at Cmsmart.net.
5. Additional Resources and Support
Video Tutorial
Watch our step-by-step guide on configuring the Google Maps API Key for NBDesigner.
Live Demo
Test the full capabilities of the NBDesigner Plugin by visiting our LIVE DEMO.
Support Team
Have questions? Contact our expert support team for assistance. We’re here to ensure your integration process is seamless.
With your Google Maps API Key configured and integrated, your website is now equipped to deliver advanced mapping functionalities, improving customer engagement and operational efficiency. Start enhancing your platform today with NBDesigner and Cmsmart solutions!
You can watch the video tutorial below:
OTHER ITEMS
NetBase provides Template, Extensions, and e-commerce solutions for open source: WordPress, Magento, Joomla Virtuemart. Other awesome items also come from NetBase Team:
You can refer to the great products and features of WooCommerce online Product Design plugin here: Check Out
You can visit the demo here: Visit Demo
Hopefully, with the new features in this edition, the Online Product Design Plugin can nurture your creativity while maximizing your ability to transform your designs. If there are any problems with using the product, please contact us to get the best support.