Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
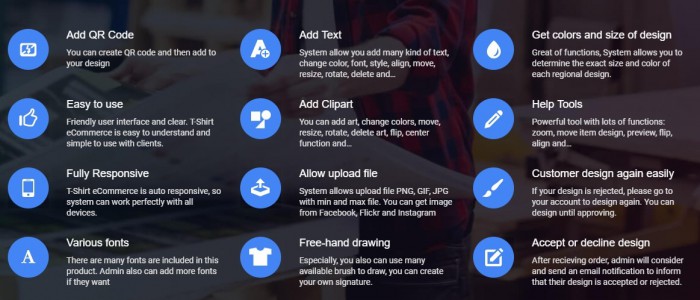
If you intend to start an online business but don't know which industry you should join, a suggestion for you is digital printing. As you know, along the roads, from urban to rural, signs from simple to complex are displayed a lot on the street.
Read MoreRecently, we have heard enterprises have been talking a lot about Magento 2 migration because they've considered it as the big expansion plan of business. It seems to be true for enterprises but is it for both small and medium business? Whether they shoul
Read MoreThere is a fact that web owners usually overlook to optimize SEO for Magento product pages. I found that a lot of merchants with a large catalog and use generic product descriptions and images provided by the manufacturer forget this aspect.
Read More















If you are running an eCommerce website, there is a news you should never ignore: From February 2017, any non-secure page will produce a nasty warning for users! This warning will actually be shown in the browser and Google Chrome will be the pioneers of this strategy.
So, how can you avoid it? So simple, you just need to change all your http pages to https, https will represent the secure pages of your site. If your site is an ecommerce site, congratulation, you hold an advantage in your hand. E-commerce sites usually have SSL enabled on the server because you have to use it for checkout. The only change will be that you need to use this type of secure connection on every page and on every file served from your server to avoid that kind of warning.
How are all pages for Magento 1 and Magento 2 sites secured?
I want to emphasize that the process of securing Magento 1 and Magento 2 is quite similar so it means that we just need to discuss one time but for both versions. The reason is that the secure connection is more an issue with how your server is setup and Magento just send content in the secure or non-secure channels, but we control that.
The first thing I want to mention is heading over to your system configuration area as well as setting the https version of your URL in both base_url unsecured and base_url secure versions. They should point to the secured version of the site.
If you finish that step, I bet that you immediately want to come to the home page and check whether the alert has gone or not. However, in most of the cases, it still exists. Why? Because the homepage is using a content block or banner manager, which includes an image file in a non-secure way. So, you should go and edit your pages and blocks under the CMS menu in the admin panel if you use Magento 1 and Content menu in the admin panel if you use Magento 2. Meanwhile, remember that every image and every file include is using the https prefix.
The next step is checking with your CSS whether your images included for backgrounds or image sprites are using the secure connection to the file or not. You can finish this task so easily by searching for the string http: in all of your CSS files and replace by https:. This step may require manual checking and proper testing but you get the idea.
When your sites emerge with the new green secure alert, you will never have to worry and just keep going.