TABLE OF CONTENTS
TABLE OF CONTENTS
Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
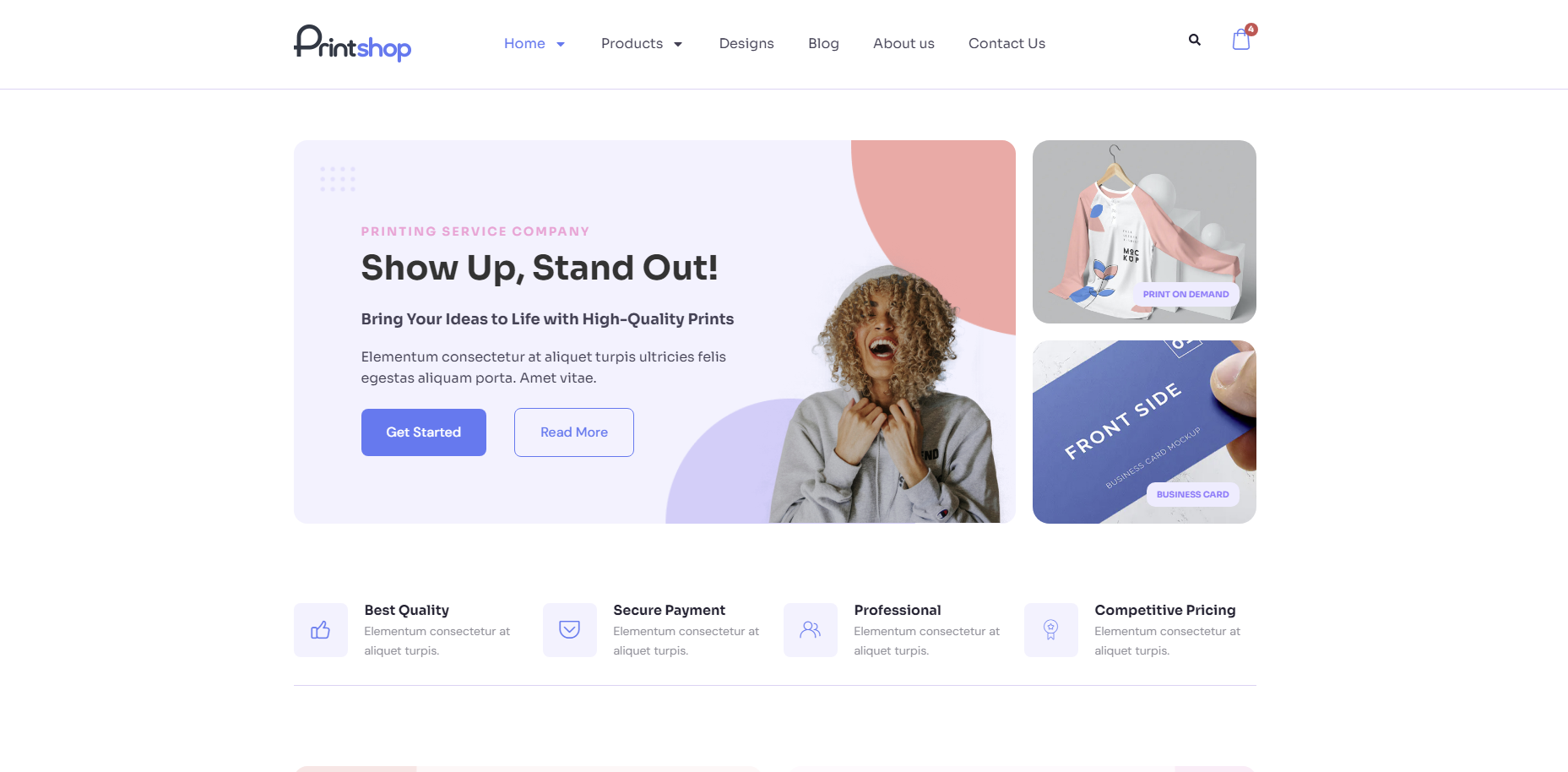
In today's competitive printing industry, having a strong online presence is essential for success. With CMSmart's Printshop Themes, you can elevate your printing business to new heights and stand out from the competition.
Read MoreTop Ecommerce Website Design Companies for the AI Era: Unlock Scalable, Custom, and Personalized Online Stores
Read MoreHave you ever dreamed of running your own business, but the complexities of inventory, shipping, and logistics hold you back? Print on demand (POD) might be the perfect solution. This modern business model empowers entrepreneurs to design, sell, and market custom products with minimal upfront investment and zero worries about manufacturing or fulfillment
Read More














Dear our beloved customers,
Wordpress PrintStore Websites With Online Designer Packages is a powerful storefront. There are many unique and sophisticated themes available on this printing package. Present your site in a creative way with Multiple layouts, ultimate responsive and fully customizable. This package included many standard and advanced features for e-commerce sites in general as well as printing sites in particular. Customers can view your site via any device such as desktop, tablet or smart mobile. This is one of the important factors to increase revenue that you cannot miss. Visit our live demo to know how it works!
The theme is the interface of WordPress, the theme is the folder that contains the entire interface design file. That is where allows you to change, edit the interface. Each website has a unique theme. Once a developer gets a good theme, they can sell it on the market. The theme is a mandatory directory in your website, to edit the interface, you must go through this directory.
A theme is perhaps the most important part of any E-Commerce store. Whatever you sell online, your website’s outlook has to be at its best so that it attracts the customers enough to stay in the store. Hence, we are honored to introduce some core themes of printshop in this article. Let's take a look!
1. Layouts
You can edit in Layout:
2. Pages
You can edit Page Title Background, Page Title Custom Color, Page Title Button in Page:
3. Style
4. Homepage Content
4.1. Sliders
4.1.1. Change slider display
To change slider display, you go to Pages -> All Pages -> Home
To have many choices in Revolution Slider, you must create a slider in Revolution Slider
4.1.2. Revolution Slider Plugin
Create Slider Go to Revolution Slider -> Create New Slider -> fill information and choose Create Slider
I prefer you read its documentation live at http://revolution.themepunch.com/documentation/
To modify text and animation in sliders that are created, you go to Revolution Slider -> Choose Slider that you want to modify (Edit Slider)
Continue to click on “Edit Slider”
You can change the image slider but you must change the image that is the same size as our slider image.
Edit text and align display position.
Choose animation for text in a slider.
Remembering to choose “Update Slide “when finishing the change process.
4.2. Other elements
If you want to edit the other elements in the header, you go to Pages -> All Pages
-> Home Transparent – FrontPage -> choose elements that you want to edit in Site Origin.
Notes: Exception header, slider and footer, the other elements in homepage are created by Site Origin that we bought in code can yon. To know how to use it, you please read carefully link below:
https://siteorigin.com/
5. Header
Note: We only refer to elements that you can customize and it isn’t correlative to code here.
To change styles for your Header go to Theme Options -> Header and then Enable Custom Header Style and starting styling your header the way you like.
5.1. Phone number
You want to add your phone number in the header; you go to Theme Options -> Header -> change “phone number” in Header Phone Value
5.2. Logo
You aren’t only uploading your website logo in desktop, but also upload both Tablets and iPhone. This means that Tablet and IPhone’s logo can be different with desktop.
To upload logo, you go to Theme Options -> General -> Click on ‘Upload” to choose image from your computer or library
5.3. Social icon
Step 1: To choose social icons that you want to show it in the header, you go to Appearance -> Menu -> Select a menu to edit -> Menu Structure:
Step 2: Insert link for social icons
If you want to social icons display in header, you must insert link for social icons such as:
Go to Theme Option -> Social Media -> fill link into corresponding items
5.4. Menu
To show menus in the header like as our demo; you go to Appearance -> Menus
If you want to display any page, categories and post in menu, you only click on it and tick box -> Choose “Add to Menu” -> “Save Menu”. Example:
Notes: All above steps are steps to create a basic menu.
To have a professional menu like our menu, we use the “Max mega menu” plugin. To have more information about “Max mega menu” plugin, you please read in the link below:
https://www.maxmegamenu.com/
6. Footer
6.1. Footer 1
You can edit some information display in About Us. However, you only edit text and don’t change our class.
6.2. Footer 2
You can edit in:
6.3. Footer 3
You can edit in:
6.4. Footer 4
You can edit information text:
Core theme of a printshop
After this post, I hope that you’ll know Our powerful Core theme of Printshop. Sure to make the right choices. If you have any questions about your products, you could contact Mr.Vincent or our support with the information below. He is always willing to answer all of your questions. Do not forget to use coupon code MAR_DL to get 18% discount for this item.
Vincent
Sales Consultant Manage
Skype: live:vincent_4281
Phone/ WhatsApp: +84 868 901 261
Email: [email protected]