TABLE OF CONTENTS
TABLE OF CONTENTS
Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
This comprehensive bag customizer tutorial offers a step-by-step guide to setting up a high-converting ecommerce store with Cmsmart Product Designer. From multi-view configurations to dynamic pricing, it empowers non-technical users to deliver a seamless and profitable personalization experience.
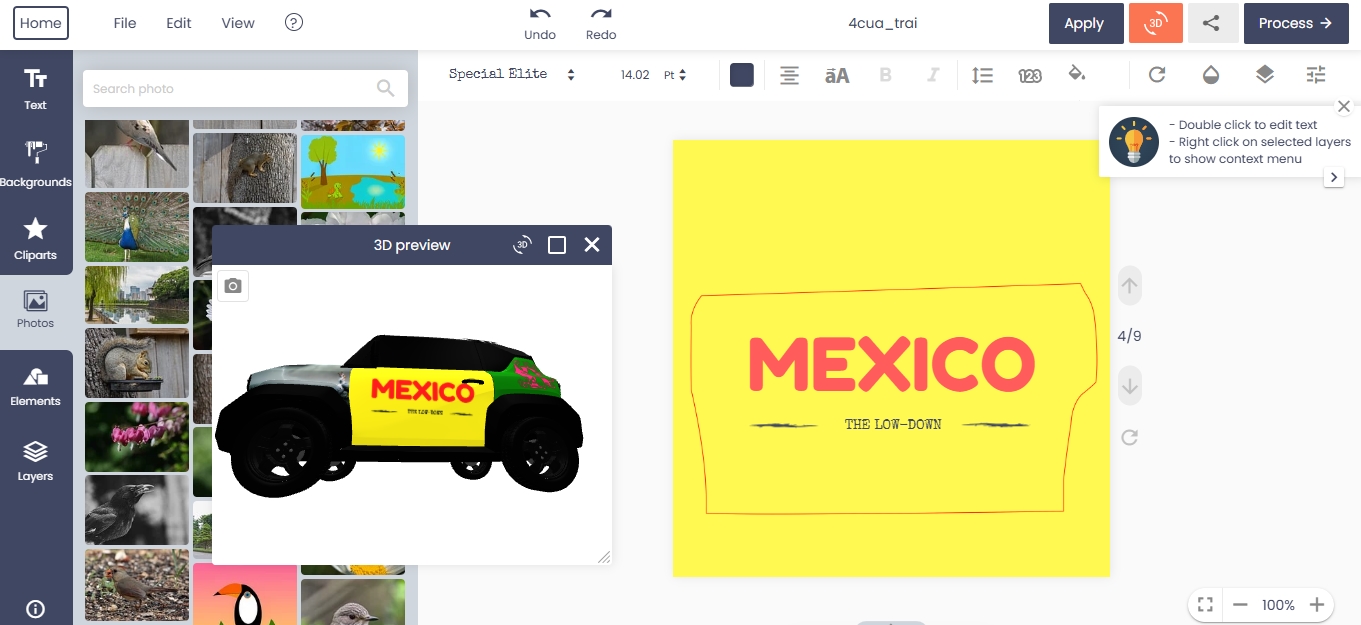
Read MoreDiscover how the home décor industry is transforming with the rise of personalized products and the challenges retailers face. Learn how CMSmart's Product Builder offers a solution, improving customer engagement, reducing return rates, and increasing sales through real-time 3D previews and automated processes.
Read More














Dear our beloved customers,
In version 2.5.0 of Woocommerce product online design plugin, we have updated a lot of new useful features for both shop owners and customers, includes some features like: adding 2 more new types of configuration display; adding new Delivery date field, Artwork action field in printing option; Qrcode-vCard; Design guideline, fields mapping Template; Advance Get quote; Template Filter... In this article, I will introduce to you the Design guideline - specific standards and requirements for designs are predetermined by Shop Owner which easily comes to customers.
We have many special features like:
Option group configuration: Allows to group fields which are similar to make them more easily to see and understand.
Step by step configuration: Displays the headings of the fields so that users can have an overview of product options.
Delivery date: Delivery date and fixed price for each day will be quickly configured, customers can view the amount of money that corresponds to the number of products.
Artwork action: Allows customers to easily choose requirements on any pages.
Qr code- Vcard: Easily scan the QR code, you can get all the information by scan the QR code by your mobile.
Design guideline: Specific standards and requirements for designs are predetermined by Shop Owner which easily come to customers.
Template Mapping Feature: This feature will map information if you are logging in, otherwise, it will create a dialog box to quickly enter information.
Advance Get quote Feature: Besides getting a quote for each product, now you can get a quote for multiple products at the same time when you are at the checkout stage.
Template filter Feature: Allows you to easily and quickly filter designs by tag and color on the gallery page.
Details invite you to watch the video below:
How to use Design guide line with woocommerce product online design?
As you know. design guideline has not been set for this product, so follow guide below:
Above are some new Highlight Features of Online Product Designer and How to use Design guide line with web to print Online Design? Hopefully, the article has brought you a clear overview of version 2.5.0 and you find a useful guide. Don't miss to use coupon code MAR_DL to get 18% discount for this item. If you have any questions, feel free to feedback Here. My colleagues and I are willing to support you. If you want to have more experience in our products, please access the link: Check Out
Best regards.
Have a nice day!
View more: How To Setting Get Quote Feature For The Product?