Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
What secrets behind Teespring's success? How does Teespring make money from print on demand business model? All of them will be clarified in this article.
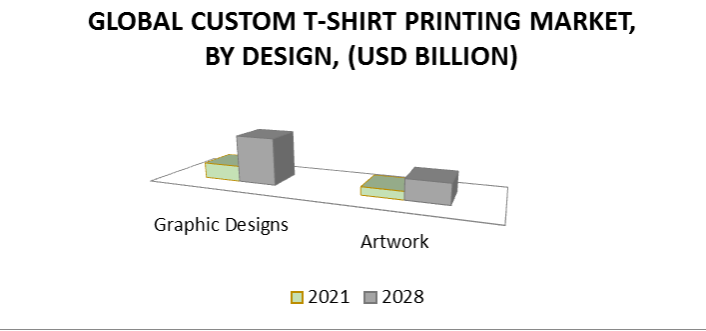
Read MoreT-shirt business is always a potential market for all of you but how to make a successful business? What is the golden key to help you stand out from the competitors? Let's find the answer with CMSMART
Read MoreHaving a professional eBay store that has all the needed functionality can play an important role in making your store successful. Check out top 5 professional eBay store templates
Read More
















You can add menu items to your online store menus to build your store's navigation. Menu items can be linked to products, collections, webpages, blog posts, policies, or other websites. You can also remove or edit menu items.
Before linking, it is necessary to create an item. For example, you need to create a collection before adding it to the menu.
Below are the recommended essential things needed to be done during the process of standardizing and completing the menu for your online store.
Add a menu item
A menu item can be added a link to webpages, collections, products, blogs, blog posts, store policies, or email links.
Please follow the step by step as below:
Step 1: From your Shopify admin, go to Online Store > Navigation.
Step 2: On the Navigation page, click on the title of the menu.
Step 3: Click Add menu item.
Step 4: Enter a title for the menu item. This title will be displayed in the menu. Some special characters or emoji could be included.
Step 5: Click the Link field, and then select a link type or enter a website address for an external website:
- Home - Your online store's home page
- Collections - a specific collection or all collections
- Products - a specific product or all products
- Pages - a webpage on your online store
- Blogs - a blog on your online store
- Blog posts - a blog post on your online store
- Policies - one of your store policies
To create an email link, use the form of mailto:[email protected].
Step 6: If you select a collection or all collections, then you can filter the collection with tags to display only the product matching all of the tags that you will enter.
Step 7: If you select a link type, then select a specific destination. When you select Home, the destination is automatically set to your online store's home page.
Step 8: Save menu.
Edit a menu item
Please follow the steps as below:
Step 1: From your Shopify admin, go to Online Store > Navigation.
Step 2: Click the title of the menu including the item.
Step 3: In the Menu items section, click Edit beside the name of the item.
Step 4: Make any changes:
- To change the name of the menu item, enter text in the Name field.
- To change the destination of the menu item, click the x in the Link field, and then enter or select a new destination.
Step 5: Click Apply changes.
Step 6: Click Save menu.
Change the display order of menu items
Please follow the steps below:
You can view the display order of menu items on the Navigation page. The menu items display on your online store in the order that they are listed.
Step 1: From your Shopify admin, go to Online Store > Navigation.
Step 2: Click the title of the menu that you want to reorder.
Step 3: Click and hold the handle icon beside the menu item, and then drag the menu item to another position:
Step 4: Save menu.
Remove a menu item
You can remove a menu item to delete it from your online store navigation. When you remove a menu item that has items nested below it in a drop-down menu, the nested menu items are also removed and the drop-down menu is also removed from your online store navigation.
Step 1: From your Shopify admin, go to Online Store > Navigation.
Step 2: Click the title of the menu that you want to reorder.
Step 3: Click the trash can beside the menu item that you want to remove.
Step 4: Click Remove to confirm.
Set up drop-down menus in your online store
You can use drop-down menus to group products, collections, or pages together and make it easier for customers to navigate your online store.
For example, if you have a lot of products then you might want to add them to collections and then use a drop-down menu from the main menu to organize the collections.
it will be useful for a customer to find the type of products that she/he's looking for.
You can also add, remove, or edit menu items in drop-down menus, or in your online store's default menus.
Nesting menu items to build drop-down menus
You can build drop-down menus by creating or moving menu items so that they are "nested" below a top-level item.
The top-level item appears in the main menu on your online store, and the nested menu items appear in a drop-down menu. The top-level item can have up to two levels of nested drop-down menus:
All themes will display the nested items like drop-down menus from the main menu, and some themes will display nested items as drop-down menus in other locations.
The appearance and location of the main menu and drop-down menus in your online store depend on your online store's theme.
Some themes will display an icon beside the name of a drop-down menu in the main menu to help customers recognize that a drop-down menu is there.
You can add a drop-down menu from any of the menu items in the main menu.
Add a drop-down menu from the main menu
Please follow the steps below:
Step 1: From your Shopify admin, go to Online Store > Navigation.
Step 2: Click the title of your main menu.
Step 3: Choose one of the menu items to be the header for your drop-down menu, or add a new menu item to be the header. If you don't want the header to link to anything, then you can enter # in the Link field when you add the menu item.
Step 4: Add menu items to include in the new drop-down menu. Click Add menu item, enter the name of the menu item, and enter or select a destination for the link.
Step 5: Click and drag the menu items to nest below the header item
Step 6: Save menu.
You can refer to the video below:
Above are the basic structures of Shopify that we want to introduce to you.
In the next part, we will introduce more details for your reference.
If there are any problems with using the product, please contact us to get the best support.
Thanks for reading the article.
You can refer to the great products and features of TeePro -T-Shirt Printing And DropShipping Shopify Theme here: Check Out