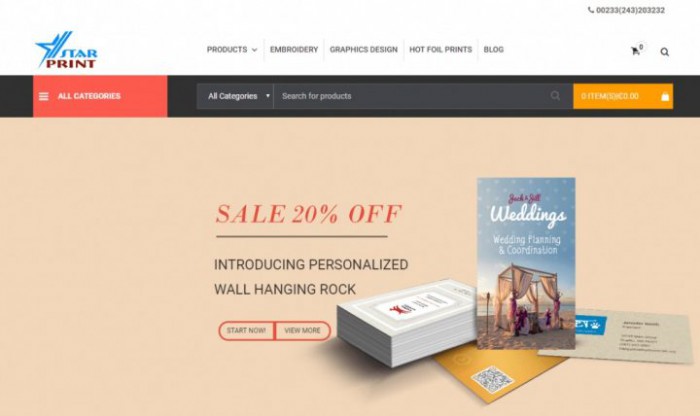
WordPress Printshop website template is a comprehensive solution for the printing company with T-shirt/ apparel designer, Sign board designer, Stamp designer, Smartphone/Table/Laptop skin, bottle label, bags, Stickers/Label designer… WordPress Printshop theme brings you powerful website with a lot of features such as Ultimate responsive for all devices, max mega menu with all kinds of information flexibly optimizing, order upload feature for all photos or uploads files, powerful creative theme… The interview below is about the...
Udetor – Premium LMS Education WordPress Theme is designed to process the full and perfect – similar to a high-end technology product. Udetor has been fully designed from learner needs, business purpose training. Then, to meet the powerful features and features, Udetor’s sitemap system has been built with over 300 pages of functionality. Since then all of the Udetor interface components have been explicitly categorized, allowing for the rapid development of a variety of...
Udetor – Premium LMS Education WordPress Theme is designed to process the full and perfect – similar to a high-end technology product. Udetor has been fully designed from learner needs, business purpose training. Then, to meet the powerful features and features, Udetor’s sitemap system has been built with over 300 pages of functionality. Since then all of the Udetor interface components have been explicitly categorized, allowing for the rapid development of a variety of...
Udetor – Premium LMS Education WordPress Theme is designed to process the full and perfect – similar to a high-end technology product. Udetor has been fully designed from learner needs, business purpose training. Then, to meet the powerful features and features, Udetor’s sitemap system has been built with over 300 pages of functionality. Since then all of the Udetor interface components have been explicitly categorized, allowing for the rapid development of a variety of...
Udetor – Premium LMS Education WordPress Theme is designed to process the full and perfect – similar to a high-end technology product. Udetor has been fully designed from learner needs, business purpose training. Then, to meet the powerful features and features, Udetor’s sitemap system has been built with over 300 pages of functionality. Since then all of the Udetor interface components have been explicitly categorized, allowing for the rapid development of a variety of...
In the previous article, we shared with you Vinay Bhagat's story, he succeeded with Tshirt solution. We are so happy about it. And today will another interesting story. As you know, TEEPRO is one of the top Wordpress T-shirt design theme on Themeforest at this time from Cmsmart provider. Rajesh M Mudaliar has built a printing website successfully with this item and this post is his real experience about this WordPress theme. This theme is so great but if you...
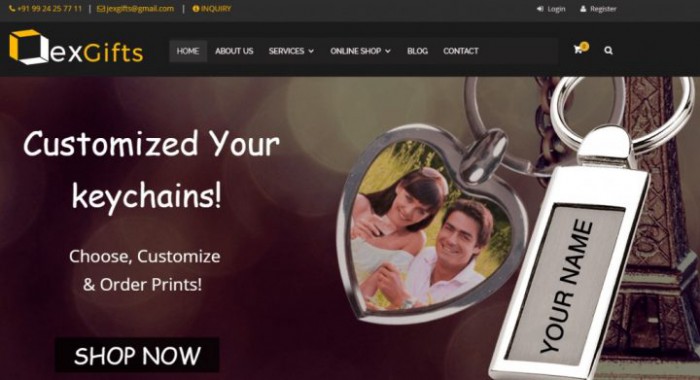
Developing of printing technology enhances our life quality recently. Customers do not have experience in photoshop, but they also want to create their own design as customize T-shirt, mugs, pillow, photo, canvas, business card, phone case and so on. It is very easy if your site integrated Woocmmerce product designer plugin. This plugin is the best extension and indispensable conditions for all printing website at this time. Zenc Sng is a printing business owner in Singapore, her...
Watch the video below for a quick overview of how to activate Layered Navigation Extension For Magento 2: How to customize the navigation feature for quickly filter-tool on site? from Cmsmart Netbase on Vimeo. If you need any help figuring out please feel free to Contact us and we will be happy to help.
Watch the video below for a quick overview of how to activate Layered Navigation Extension For Magento 2: How to customize the navigation feature for quickly filter-tool on site? from Cmsmart Netbase on Vimeo. If you need any help figuring out please feel free to Contact us and we will be happy to help. Thank for reading! Contact Vincent Sales Consultant Manager Skype: live:vincent_4281 Phone/ WhatsApp: +84 355 993 306 Email: vincent@cmsmart.net
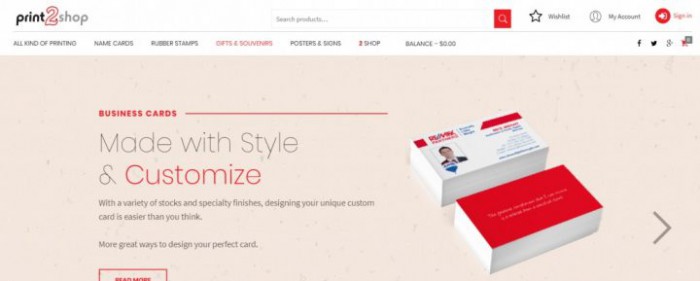
WordPress T-shirt design Printing website with Online design package is a solution that is designed especially for fashion web store so its design is so fantastic and attractive. Benjamin AFFRO is CEO of Graphic-Web. His digital printshop located in Abidjan - Côte d’Ivoire (West Africa). Right in the first time, he was impressed by the design of this product and he shared his feeling in this interview: 1. Why you choose our products/ solutions instead of other products/...
Ecommerce Community: Connecting Businesses and Consumers in the Digital Age
The world of Ecommerce has exploded in recent years, with more and more businesses selling products and services online to customers all over the world. As this industry has grown, so too has the Ecommerce community - a diverse group of businesses, entrepreneurs, thought leaders, and consumers who are passionate about the digital marketplace and the opportunities it presents.
At the heart of this community is a shared goal: to create a vibrant and thriving ecosystem that benefits everyone involved in the Ecommerce industry. By connecting businesses with consumers, fostering collaboration and knowledge-sharing, and promoting best practices and innovation, the Ecommerce community plays a critical role in shaping the future of online commerce.
Our company has played an important role in this community with our CMSmart Ecommerce. With its powerful platform and commitment to helping businesses succeed online, CMSmart has become a trusted partner for many Ecommerce companies around the world. In this community, we'll explore some of the key aspects of the Ecommerce community, and how CMSmart is helping to drive its growth and success.
What is the Ecommerce Community?
At its core, the Ecommerce community is a group of people who share an interest in the digital marketplace and the many opportunities it presents. This includes businesses of all sizes and types, from startups to established brands, as well as industry experts, thought leaders, and consumers. The community is driven by a shared passion for innovation, collaboration, and growth, and is focused on creating a vibrant ecosystem that benefits everyone involved.
There are many different ways that businesses and individuals can participate in the Ecommerce community. Some join online forums and groups to connect with other members and share ideas and insights. Others attend industry conferences and events to learn about the latest trends and network with other professionals. Still, others contribute to the community by sharing their expertise through blog posts, webinars, and other forms of content.
Overall, the Ecommerce community is a dynamic and evolving space that is constantly changing and adapting to new technologies and trends. By staying connected and engaged with this community, businesses can gain valuable insights and opportunities to help them succeed in the digital marketplace.
How CMSmart Ecommerce Supports the Ecommerce Community
As one of the leading Ecommerce platforms in the world, CMSmart Ecommerce has a deep commitment to supporting the Ecommerce community and helping businesses succeed online. Here are just a few of the ways that CMSmart is contributing to this vibrant and dynamic ecosystem:
1. Providing a Powerful Ecommerce Platform solutions
At the heart of CMSmart's mission is the goal of providing a powerful and flexible Ecommerce platform that businesses can use to build and grow their online stores. With a range of features and functionality designed to streamline the Ecommerce experience, CMSmart's platform makes it easier than ever for businesses to connect with customers and drive sales.
Some of the key features of CMSmart Ecommerce include:
By providing this powerful Ecommerce platform, CMSmart is helping businesses of all sizes and types succeed in the digital marketplace.
2. Fostering Collaboration and Knowledge-Sharing
Another key aspect of the Ecommerce community is collaboration and knowledge-sharing. By connecting businesses and individuals with one another, the community creates opportunities for learning, growth,and innovation. CMSmart Ecommerce is committed to fostering this collaboration by providing a range of resources and tools that businesses can use to connect with one another and share their insights and experiences.
Some of the ways that CMSmart Ecommerce is fostering collaboration and knowledge-sharing include:
By providing these resources and opportunities for collaboration, CMSmart Ecommerce is helping to build a strong and vibrant Ecommerce community that benefits everyone involved.
3. Supporting Businesses of All Sizes and Types
Finally, CMSmart Ecommerce is committed to supporting businesses of all sizes and types, from startups to established brands. By providing a range of tools and resources that are tailored to the needs of different types of businesses, CMSmart is helping to level the playing field and ensure that everyone has the opportunity to succeed in the digital marketplace.
Some of the ways that CMSmart Ecommerce is supporting businesses of all sizes and types include:
By providing these tools and resources, CMSmart Ecommerce is helping businesses of all sizes and types succeed in the digital marketplace.
The Future of the Ecommerce Community
As the Ecommerce industry continues to grow and evolve, the Ecommerce community will play an increasingly important role in shaping its future. By fostering collaboration and innovation, promoting best practices, and connecting businesses with consumers, the community will help to create a vibrant and thriving ecosystem that benefits everyone involved.
CMSmart Ecommerce is proud to be a part of this community, and is committed to doing its part to support its growth and success. Whether you're an established brand or a startup just getting started in the Ecommerce world, CMSmart Ecommerce has the tools, resources, and expertise you need to succeed.
Our commitment
The Ecommerce community is a dynamic and evolving space that is constantly changing and adapting to new technologies and trends. By staying connected and engaged with this community, businesses can gain valuable insights and opportunities to help them succeed in the digital marketplace. CMSmart Ecommerce is committed to supporting this community and helping businesses of all sizes and types succeed online. With its powerful platform, resources for collaboration and knowledge-sharing, and support for businesses of all kinds, CMSmart Ecommerce is helping to shape the future of the Ecommerce industry and create a vibrant and thriving ecosystem for all involved.
Recently, we discovered how client loving working with us by their 5 star recommedation