TABLE OF CONTENTS
TABLE OF CONTENTS
Other Usefull Contents
You can see many success stories from our customers, and you may be one of them in the future
This guide is designed to help businesses navigate the complexities of international digital marketing. It will provide insights, strategies, and best practices to help you expand your digital marketing efforts effectively into international markets. Whether you're a small business looking to reach a broader audience or a large multinational corporation aiming to enhance its global presence, this guide will offer valuable guidance for your international digital marketing journey.
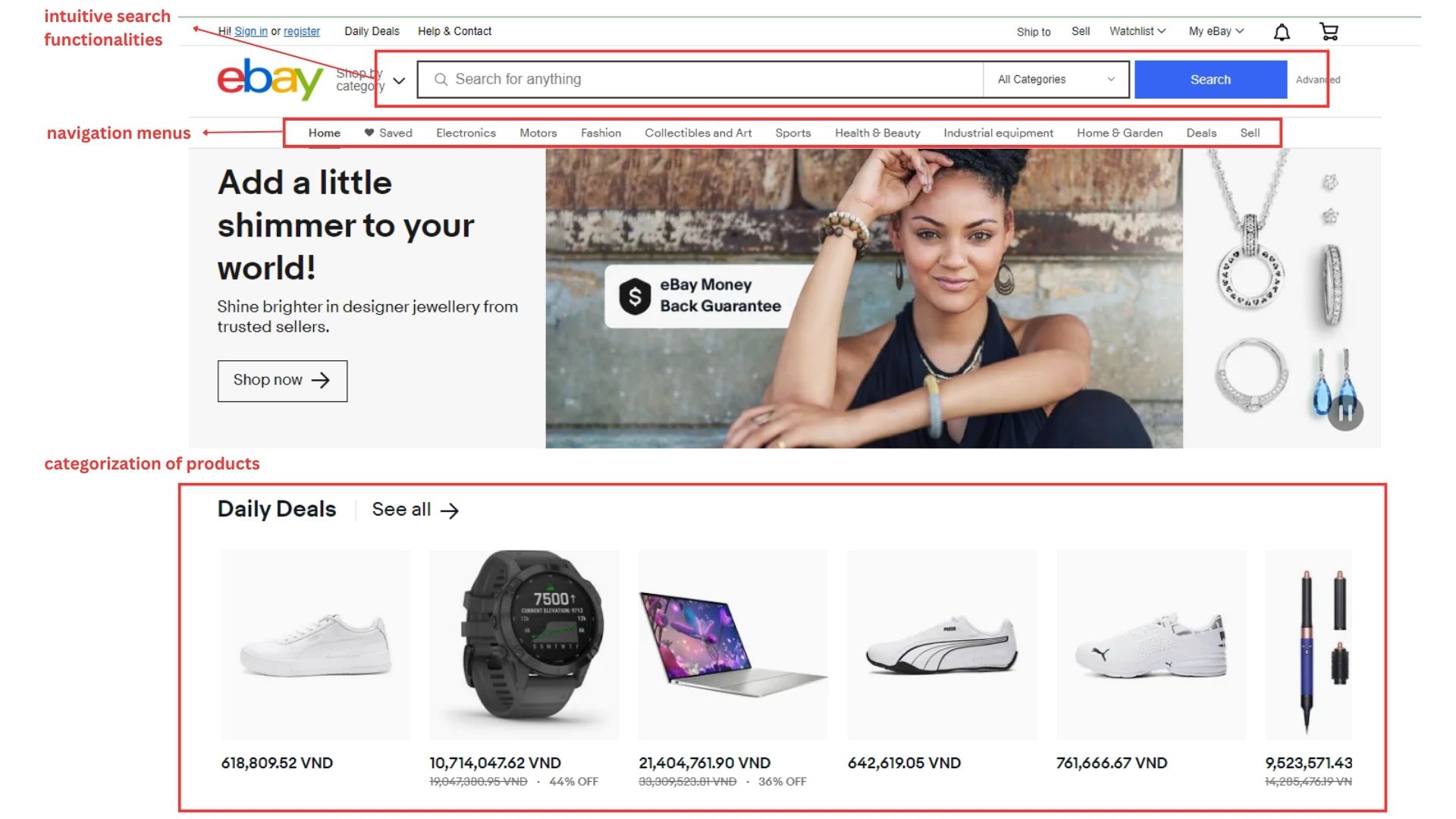
Read MoreIn this tutorial, we will delve into the key elements of a user-friendly eCommerce marketplace interface and provide practical tips for designing an intuitive platform. We will explore the importance of visual hierarchy, responsive design, seamless navigation, and effective communication channels. By implementing these best practices, you can enhance the overall user experience and drive customer satisfaction.
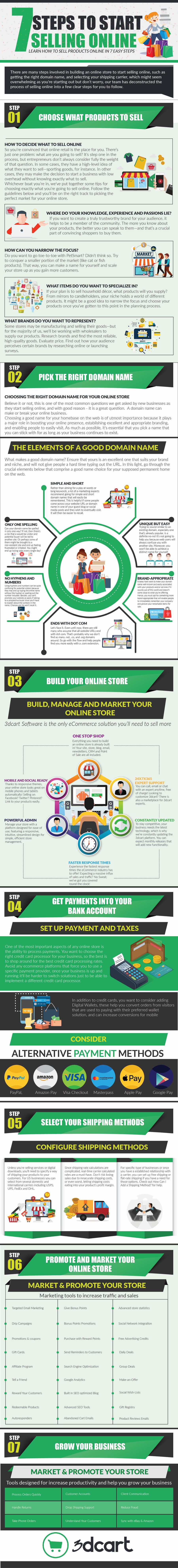
Read MoreBuilding a multi-vendor website like Amazon is easier than ever with available e-commerce platforms and plugins. In this article, we analyze multi-vendor marketplace platforms and solutions to help you build a multi-vendor marketplace.
Read More



 (1).jpg)










What Is All-Over Printing?
All-over printing (AOV) refers to a method of printing where the entire surface of a garment is customizable—from seam to seam. Unlike traditional placements (like chest logos), AOV lets customers design the entire front, back, sleeves, or collar of a product.
Why Offer All-Over Print in Your Web2Print Business?
Higher Order Value – Customization over a larger print area commands higher prices and lets you upsell premium features.
Trending in Fashion – Especially popular in streetwear, teamwear, influencer merchandise, and niche brands targeting Gen Z and Millennials.
Limitless Creativity – Customers can fully personalize their apparel, boosting emotional connection and time-on-site.
Reorders and Loyalty – Unique designs lead to higher customer satisfaction, social shares, and repeat orders.
Preparing Product and Templates for AOV Printing
Before you can offer All-Over Print (AOV) T-shirts in your store, you need to prepare your product listing, assign templates, and configure the design canvas for full-surface customization. Below is a step-by-step guide on how to do that with Cmsmart Product Designer on WooCommerce.
Step 1: Add Product in WooCommerce
Start by creating a new product in your WooCommerce store.
Go to Products > Add New
Set the product name to something clear like “All-Over Print T-Shirt”
Add your product description and assign it to a category like T-Shirts or Custom Apparel
Add product tags such as:
all-over print,sublimation,custom shirt,print-on-demand,custom apparelStep 2: Enable Online Designer and Upload Options
Scroll to the NBDesigner Settings panel inside the product editor and enable the design tool options.
Check Enable Design – to allow design via the online editor
Check Enable Upload Design – to allow upload of PNG, JPG, PDF, or SVG files
Check Enable Upload Without Design – to let customers check out and upload later (optional)
These options give your customers the flexibility to create designs on the site, upload their own artwork, or delegate design later. Ideal for both DIY customers and professional designers.
Step 3: Define Full-Coverage Design Canvas
Now go to the Custom Design tab and configure the canvas area.
Add sides: Front and Back
Set product size (example):
Width: 20 inches
Height: 30 inches
Set design area to match product size:
Design Width: 20 inches
Design Height: 30 inches
Offset Top & Left: 0
Set bleed and safety lines:
Bleed: 0.5 inches (top/bottom/left/right)
Margin: Optional for visual guide
Check:
Show Cut Line
Show Safe Zone
Show Bleed Area
Assigning Templates, Safe Zones, and Bleeds
Setting up templates correctly is essential to ensure accurate print alignment and a smooth customer design experience. This step ensures your users see safe zones, design guides, and fully mapped product sides when working on All-Over Print (AOV) T-shirts.
Step 4: Apply Front and Back Templates with Guides
Navigate to NBDesigner > Templates and click Add New Template.
Assign your template to the All-Over Print T-Shirt product
Create two sides: Front and Back
Upload base background images if needed (e.g., fabric texture or shirt mockup)
Use SVG, PNG, or JSON-based templates with editable layers
Define default layers: text placeholders, image masks, background graphics (optional)
You can upload different visual guides to ensure each side aligns with real production specifications.
Step 5: Use Modern Layout with DPI Configurations
Under each side’s design setup, define the correct output settings for print production:
Design Editor Layout: Choose Modern for mobile-friendly experience and real-time design previews
DPI (Dots Per Inch): Set to 300 DPI to ensure sharp, professional output for high-resolution T-shirt printers
Measurement Unit: Use inches (in) for apparel or centimeters (cm) depending on your fulfillment partner’s standards
Design Canvas Viewport: You may define a preview viewport (e.g., 500px × 750px) for visual balance in the frontend editor
Enable preview overlays, gridlines, and bleed zone visibility for full control.
Enable 3D Preview for AOV Experience
3D preview brings your All-Over Print (AOV) T-shirt product to life. It gives customers a realistic, rotatable mockup of their design, helping them visualize how it will look once printed. This feature increases engagement, trust, and conversion—especially for high-value personalized items.
Why 3D Preview Matters
Builds confidence before purchase by showing a near-physical product experience
Reduces returns and refunds caused by unmet visual expectations
Encourages deeper interaction with the design tool, increasing average session duration
Helps differentiate your store from competitors using static previews
How to Enable 3D Preview in Cmsmart Product Designer
To activate 3D preview for your AOV T-shirt product:
Go to your product in WooCommerce.
Scroll to NBDesigner Settings.
Enable the checkbox: Enable 3D Preview
Under 3D Preview Settings, configure:
3D Model Folder: e.g.,
tshirt(must match your server folder path)Mesh Name: e.g.,
bodyor specific parts likefront,sleeveOptional: Assign textures to different parts of the shirt (front, back, sleeve...)
Enhance Customer Experience with Interactive Controls
The 3D viewer allows customers to:
Rotate the shirt 360°
Zoom in on print details
Switch between front/back views
See how artwork wraps around edges and seams
Make sure your preview background, lighting, and shadows reflect a clean, showroom-like appearance.
Enable and Configure Dynamic Pricing by Area
For All-Over Print (AOV) products, pricing isn’t always flat. A customer designing a small logo on the chest should pay less than someone printing a full shirt with graphics across both sides. This is where area-based dynamic pricing becomes a powerful revenue tool.
Why Use Area-Based Pricing?
Ensures pricing fairness: Customers pay based on the space they use
Encourages upgrades: Shows cost difference between partial and full coverage
Prevents undercharging on high-ink, high-area designs
Works perfectly with AOV setups where full coverage is the premium tier
How to Set It Up in Cmsmart Product Designer
Go to Cmsmart > Printing Options
Create or edit a group, e.g., “AOV T-Shirt Options”
Add a new field and set:
Field Type: Measurement-Based Price
Enable Measure-Based Pricing: Yes
Pricing Calculation Method: Price per Unit or Price per cm²
Base Design Area: Minimum area that is free (optional)
Unit Price per Area: e.g., $0.01/cm²
You can also define area breakpoints for tiered pricing:
0–600 cm² → Free
601–1200 cm² → $0.01/cm²
1201+ cm² → $0.015/cm²
Connect It with Design Tool Behavior
When customers use the Online Designer, the system will:
Calculate the actual design area used (per canvas)
Apply your defined rules in real-time
Update product pricing dynamically on the product page, cart, and checkout
Show Clear Pricing Feedback
To build trust and transparency:
Display a dynamic pricing summary near the designer
Use tooltips or notes to explain how pricing is calculated
Optionally show “used area” live in cm² or in²
This empowers your customer and reduces abandonment caused by unexpected price jumps at checkout.
Manage Fonts, Cliparts, and Color Schemes
All-Over Print (AOV) products rely heavily on design freedom. By offering customers curated fonts, cliparts, and controlled color schemes, you make it easier for them to create beautiful, production-ready artwork without needing design experience.
Why This Matters
Reduces overwhelm by offering only production-safe assets
Ensures color accuracy and prevents low-resolution issues
Speeds up design workflow and improves the visual result
Aligns customer creations with your brand or target niche
Set Up Font Management
Go to NBDesigner > Fonts
Upload your own TTF font files (e.g.,
Lato-Regular.ttf)Define:
Internal font name
Display name (what users will see)
Language subset (Latin, Cyrillic, Arabic, etc.)
You can also enable Google Fonts and select only print-safe options
Limit active fonts to 20–30 max to maintain speed
Organize Clipart Libraries
Go to NBDesigner > Cliparts
Upload SVG or PNG files (recommended max: 200 KB per file)
Create categories for better navigation:
Abstract
Symbols
Shapes
Streetwear
Travel
Textures
Set tags and descriptions to improve search inside the designer
Use SVG whenever possible for scalability and sharp print output
Customize Color Schemes and Pairings
In Designer > Extra Settings, configure:
Background color options
Foreground/text color swatches
Predefined color combinations (e.g., black-on-white, red-on-grey)
Limit the palette if your printer uses a fixed set of CMYK-safe inks
Use color mapping to auto-adjust stroke and fill color combinations
Improve Customer Experience with Modern UI Options
Designing an All-Over Print (AOV) T-shirt should feel smooth, intuitive, and exciting. With the right layout and user interface (UI) configurations, you can enhance your customers' design experience, reduce friction, and increase conversion rates on your ecommerce print store.
Use the Modern Layout in Cmsmart Product Designer
The Modern Layout is a responsive, mobile-friendly design editor offered by Cmsmart WooCommerce Product Designer Plugin. It’s highly recommended for AOV products, especially those requiring multiple editable sides and real-time previews.
Benefits of Modern Layout:
Cleaner workspace with collapsible menus
Mobile optimization for on-the-go customers
Live preview with guidelines (cut line, bleed, safe zone)
Grid, ruler, and resolution warnings for print safety
Customize the Design Workflow and Buttons
To make your design flow intuitive:
Rename the Start Design button to something more actionable like “Customize My Shirt”
Place the button before product options and size selectors so it’s clearly seen
Enable auto redirect to cart after saving a design for seamless checkout
Hide the Add to Cart button until the design is completed to reduce errors
To configure this:
Go to WooCommerce Product > Edit Product > NBDesigner Settings > Appearance Tab
Enable Visual Cues and Editing Safety Features
These features help customers create print-safe designs even if they’re not designers:
Show Grid – for better alignment
Show Bleed and Safe Zones – prevents critical content from being trimmed
Low Resolution Warning – alerts users if their uploaded image is too blurry
Snap-to-Edge & Snap-to-Grid – helps customers align elements easily
Enable them under:
NBDesigner > Settings > Appearance > Modern Layout Enhancements
Simplify the Interface for First-Time Users
For casual or first-time designers, too many tabs or options can be overwhelming. Use the Appearance settings to:
Hide unnecessary tabs like Layers or Typography (if you use template locking)
Show only active design areas (e.g., Front, Back)
Preload a default template to avoid starting from scratch
You can also use Flatlist view instead of Category view if your templates are minimal.
Localize and Translate the Design Tool
Targeting multiple markets? Cmsmart’s NBDesigner plugin is fully compatible with WPML and Loco Translate, allowing you to:
Translate all editor buttons and labels
Localize template instructions
Show different fonts and cliparts per language
Meet the Customer: Maya, a Creator Building Her Own Apparel Line
Maya is a digital artist who wants to launch a limited-run streetwear collection using her illustrations. She searches for “design all-over print T-shirt online”, clicks on your product listing, and lands on your All-Over Print T-shirt page.
Step 1: Start Design from Product Page
Maya clicks Customize My Shirt (your renamed design button). The Modern Layout loads instantly.
She sees the Front canvas with a clear design area, bleed lines, and safety zones.
She uploads her high-res illustration
Scales it to cover the full shirt front
Adds a handwritten signature using the Text Tool
Checks the Safe Zone overlay to avoid cropping errors
She then switches to the Back and adds a small QR code linked to her online portfolio.
Step 2: Preview the 3D Mockup
After finalizing her design, Maya opens the 3D Preview to see how her full print wraps around the T-shirt.
She rotates the shirt, zooms in on edges, and confirms alignment
The realistic preview builds confidence and reduces hesitation
She takes a screenshot to share on social media for feedback
Step 3: See Pricing Adjustments Based on Area
Maya’s artwork covered 85% of the shirt’s front and 50% of the back.
The dynamic pricing calculator adds a small surcharge
A note says: “Your print area covers 1150 cm² — additional $5.75 applied”
She sees a transparent breakdown and feels confident in the price
Step 4: Add to Cart and Checkout
Maya clicks Add to Cart. Her cart shows:
A thumbnail of her custom shirt
Front and back design previews
A link to download her own design files
Total with dynamic pricing and shipping
She selects size M, enters shipping details, and pays via Stripe.
Step 5: Confirmation and Reorder Option
Maya receives an order confirmation email with:
A PDF download of her design
Estimated print + delivery timeline
Option to “Save this Design for Reorder”
A few weeks later, she logs in and reorders 20 more units for her fans—without editing a thing.
FAQs: AOV T-Shirt Setup & Troubleshooting
These frequently asked questions cover common concerns from Web2Print merchants and customers when configuring or using All-Over Print (AOV) T-shirt functionality in a WooCommerce store powered by Cmsmart’s Online Product Designer Plugin.
Can I offer both standard and AOV T-shirts in one store?
Yes. You can create separate products: one with full AOV canvas and another with standard print areas (e.g., logo on chest). Each product can have its own design settings, templates, pricing, and canvas layout.
Do I need a special printer for all-over printing?
Yes. All-over print typically requires sublimation or DTG (direct-to-garment) printers that support full-surface printing. If you use a fulfillment partner like Printful or local vendors, ensure their spec sheet matches your canvas size and DPI.
How do I prevent customers from placing low-resolution images?
Enable resolution warnings in the Appearance settings of NBDesigner:
Activate “Show warning for low-res images”
Set a minimum DPI threshold (e.g., 150 or 300)
Use tooltips to explain why an image isn’t suitable
This improves final output quality and reduces refund requests.
Can I apply different prices based on print area size?
Yes. Use the Measurement-Based Pricing option under the Printing Options module. You can charge based on total print area in cm², using pricing tiers or formulas. This is ideal for full-coverage vs. partial designs.
Can customers design on sleeves, collars, or inside labels?
Yes, but this depends on your 3D model configuration and how many sides you define. You can add additional design canvases in the NBDesigner product settings (e.g., Left Sleeve, Right Sleeve, Neck Label) and configure their positions and dimensions.
What happens if a customer doesn’t complete their design?
With Save for Later enabled in NBDesigner, unfinished designs can be stored in their account. You can also enable email reminders for abandoned designs using your marketing automation tools.
Can I offer volume discounts for bulk AOV shirt orders?
Yes. Combine dynamic pricing with WooCommerce bulk discount plugins or the native Price Matrix feature. This is especially useful for B2B clients, events, or merch brands ordering 10+ units.
Tips for Marketing AOV Apparel Online
Once your All-Over Print (AOV) T-shirt store is live and configured, the next step is to drive traffic, build a loyal customer base, and scale sales. Marketing for AOV products requires a focus on personalization, visual storytelling, and social proof—because your audience isn’t just buying a shirt, they’re expressing themselves.
Focus on Personalization in Your Messaging
Use copy that emphasizes individuality, such as:
“Create a shirt as unique as you are”
“Design every inch—front, back, and beyond”
“Custom AOV tees made by you, printed by us”
Avoid generic print terms. Instead, describe what customers can do with their design.
Leverage Visual Platforms for Promotion
All-over print designs perform best on image-driven channels like:
Instagram & Reels – show 3D previews or speed design videos
Pinterest – create boards like “Festival Shirt Ideas” or “Streetwear Custom Looks”
TikTok – quick time-lapse of the online design-to-print process
Use hashtags like
#AllOverPrint,#CustomTShirtDesign, and#MakeYourOwnShirtto reach design-savvy users.Run Contests and Collaborations
Encourage user-generated content (UGC) by:
Hosting a “Design of the Month” contest with free shirt giveaway
Collaborating with artists or micro-influencers to launch limited editions
Asking customers to share photos wearing their shirt for a coupon
UGC builds trust and showcases the creative potential of your AOV editor.
Optimize SEO Around Long-Tail Buyer Keywords
Create landing pages and blog content around specific, high-intent terms like:
“Design your own all-over print T-shirt”
“Custom full-print shirt for artists”
“How to start an AOV clothing brand”
“Best software to print your own T-shirts online”
Reference these throughout your product pages and blog posts. For SEO tools, use Ubersuggest, SEMrush, or Surfer SEO.
Offer Bundles and Limited Editions
Encourage higher cart value by packaging shirts with matching items:
All-over print hoodies, tote bags, joggers
Custom hang tags or packaging
Limited-run artist collaborations
Use Retargeting and Abandoned Design Recovery
Customers who start but don’t finish designs are one of your best retargeting audiences. Set up:
Email reminders: “Your shirt design is waiting”
Push notifications via OneSignal
Facebook ads targeting visitors who viewed product pages
Offer time-sensitive discounts to increase return and conversion.
Promote with Cmsmart Resources
Cmsmart Printshop Packages – get full storefront and designer integration
Online Product Designer Plugin – scale your Web2Print offering with AOV support
Client Case Studies – learn from real Web2Print merchants growing with Cmsmart
Ready to Launch Your AOV T-Shirt Brand?
Now that you’ve seen how to set up a complete All-Over Print T-shirt experience—from design canvas to 3D preview, dynamic pricing, and customer checkout—it’s time to turn that knowledge into revenue.
Whether you’re starting a new fashion label, upgrading your print-on-demand store, or scaling your Web2Print business, Cmsmart gives you the tools to build a high-conversion ecommerce platform that sells personalized apparel at scale.
Get Started Today:
? Explore the Cmsmart Product Designer Plugin
? Try the Live AOV T-Shirt Demo
? Contact our team for a custom setup at [email protected] or WhatsApp +84 978 847 058